实现一个将JSON转markdown table的vscode插件
准备
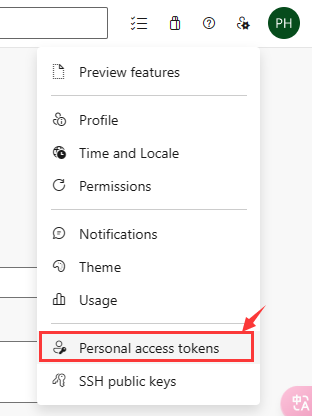
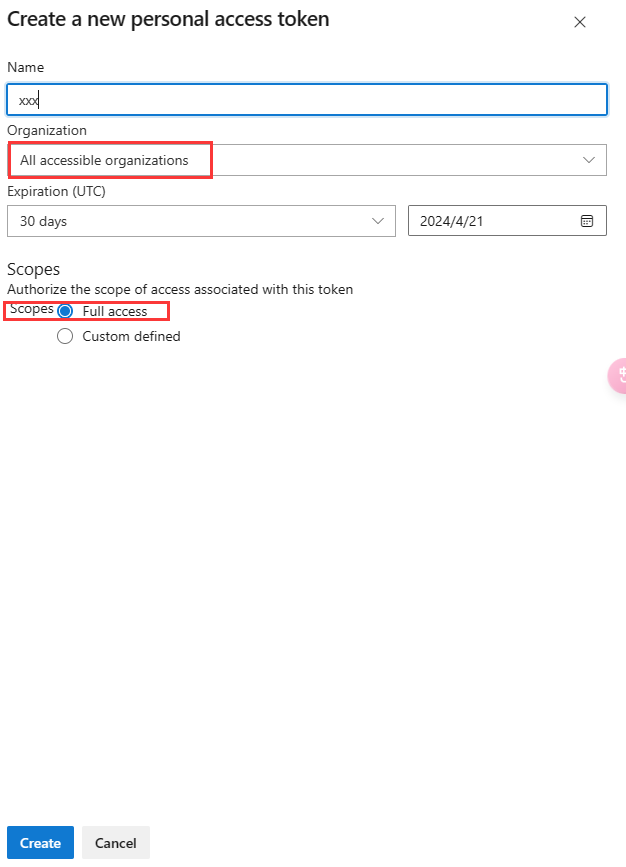
azure平台创建Publisher (温馨提示:如果无法创建Publisher,尝试换个浏览器试试,我就是chrome点击创建没反应,改成edge就可以了)


提示:点击create后记得保存token,后面发布插件至vscode marketplace 需要用到
快速生成插件项目
全局安装插件模板
bashnpm install -g yo npm install -g generator-code根据模板生成插件项目
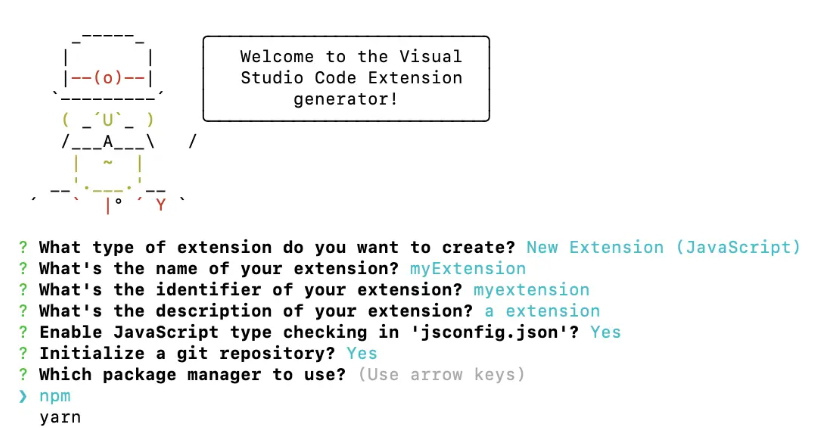
bashyo code extensionProject
修改项目
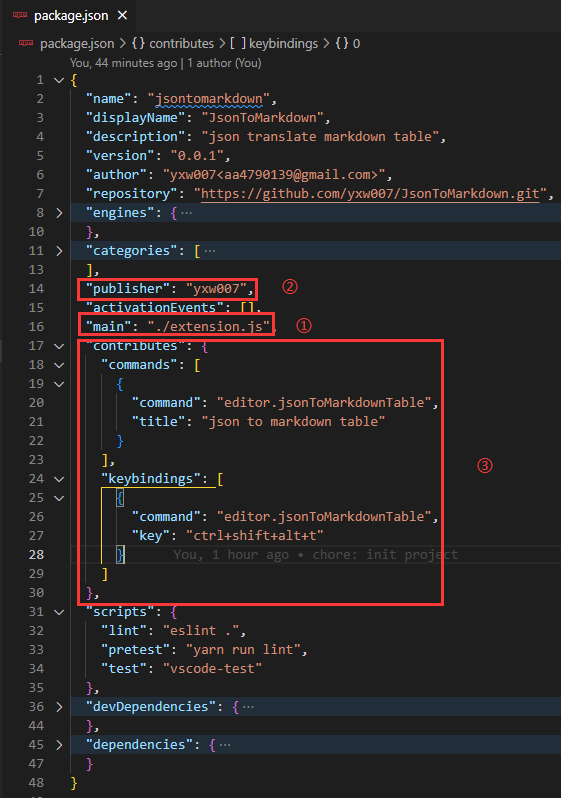
package.json

- 入口文件
- azure创建的Publisher
- 配置快捷键和命令title
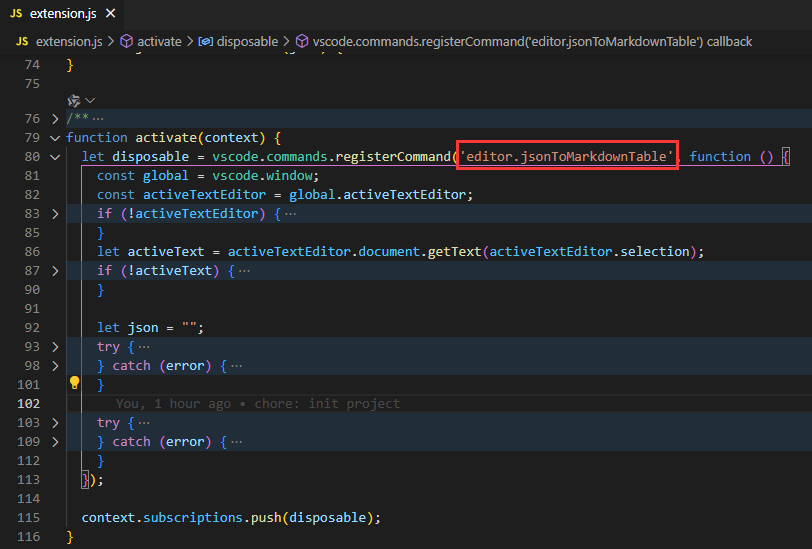
extension.js

- 注意:框出来注册的命名名称,必须与package.json 中配置的command对应一致,否则就会导致快捷键无效问题
- activate 函数就是写插件代码的地方
发布
安装vsce
bashvsce login Publisher # Publisher 就是创建Publisher名称打包插件成vsix文件(可用于本地安装)
bashvsce package # 工程根目录下会生成一个xxx.vsix 文件发布到vscode marketplace
bashvsce publish # 注意:会提示输入个人访问令牌,就填前面生成个人令牌是保存的值 # 提示:发布成功后需要过几分才能在marketplace上搜索到
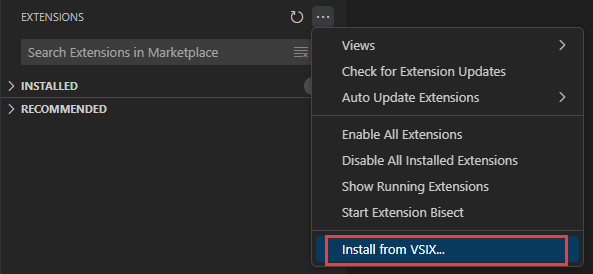
安装插件测试
本地安装,选择打包生成的xxx.vsix文件即可

marketplace安装:就是正常的搜索安装即可
完整:demo