VueRouter 核心原理
核心流程

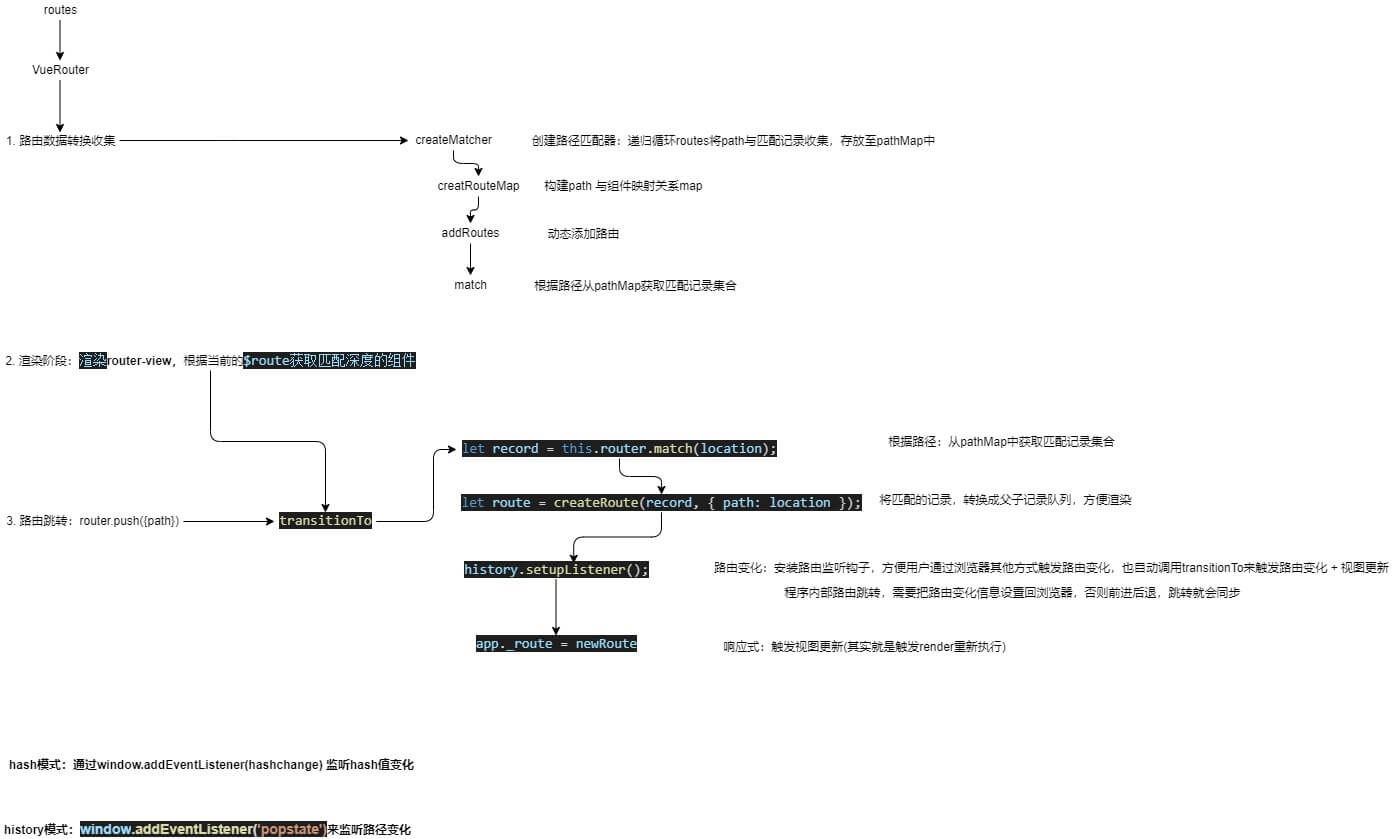
工作流程
- 监听路由变化:
- hash模式:通过window.addEventListener(hashchange) 监听hash值变化
- history模式:window.addEventListener('popstate')来监听路径变化
- 路由数据转换收集
- 创建Matcher:循环递归构建path与匹配记录收集至pathMap
- 渲染router-view:根据当前的$route 匹配组件渲染
- 路由跳转:
利用router.match 匹配path 对应的记录
安装history监听函数
将响应式的app._route 重新赋值为新newRoute(此时触发set→render函数,从而导致页面刷新)
jsx//install.js Vue.util.defineReactive(this, '_route', this._router.history.current)