webpack 02:利用 VS Code 进行调试
由于工作中遇到一个问题,需要根据环境编译代码,比如:ios平台需要某项功能,pc平台不需要这个功能,所以就可以用过编写一个自定义的loader解决此问题。虽然可以通过打例子的方式来调试代码,但是这种方式太低效了,如果日后还想知道webpack的工作原理,打日志的方式就太可行了,不能单不跟踪、实时看到各变量的当前情况,调用堆栈等等,所以来了解一下vscode里面如何调试webpack代码。
步骤如下
概要内容
npm init -y
package.json (说明:为了保证示例能运行,方便npm install)
json{ "name": "02-debugger", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "debugger": "node ./node_modules/.bin/webpack --config webpack.config.js" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "@babel/core": "^7.16.0", "@babel/preset-env": "^7.16.0", "webpack": "^5.64.0", "webpack-cli": "^4.9.1" } }webpack.config.js
jsonconst path = require("path") module.exports = { mode:'development', entry:"./src/index.js", output:{ filename:"[name].js", path:path.resolve(__dirname,"dist") }, module:{ rules:[] } }创建index.js
json//src/index.js console.log("hello")创建调试launch.json
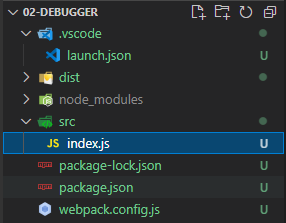
json{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "debugger", "stopOnEntry": true, "console": "integratedTerminal", "program": "${workspaceFolder}/node_modules/webpack/bin/webpack.js", "args": [ "--config", "./webpack.config.js" ], "env": { "NODE_ENV": "production" } } ] }最后目录结构

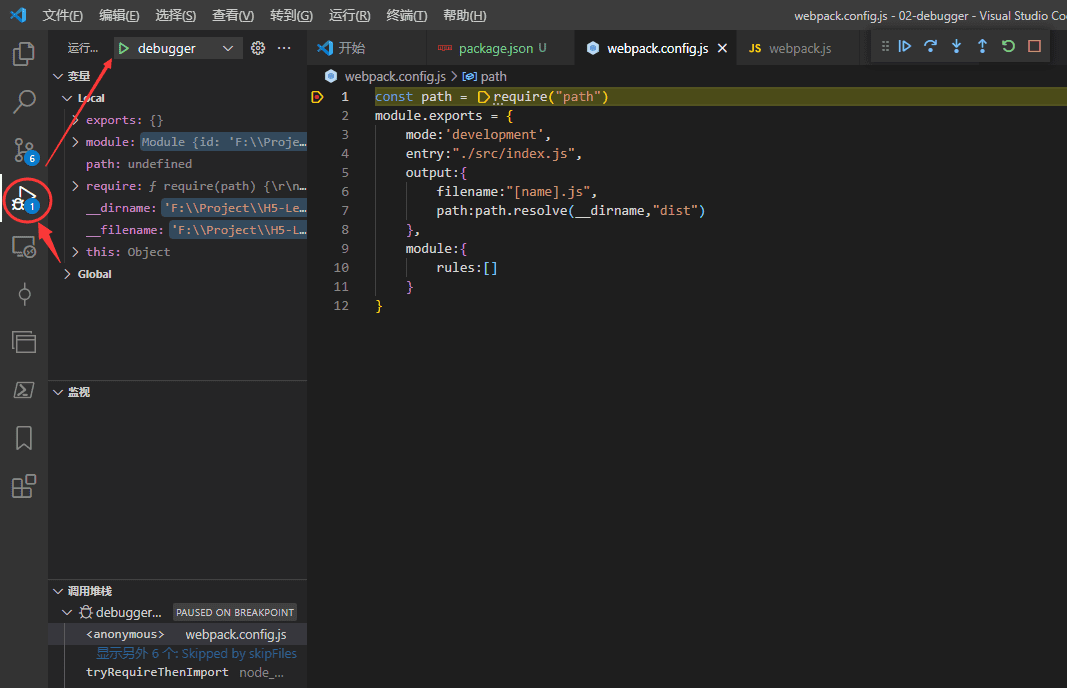
启动调试

完整示例:https://github.com/yxw007/H5-Learn/tree/master/webpack/02-debugger