2. React18 - Fiber 构建过程
例子
jsx
import { createRoot } from "react-dom/client";
let element = (
<div>
<h1>
hello<span style={{ color: "red" }}>world</span>
</h1>
</div>
);
const root = createRoot(document.getElementById("root"));
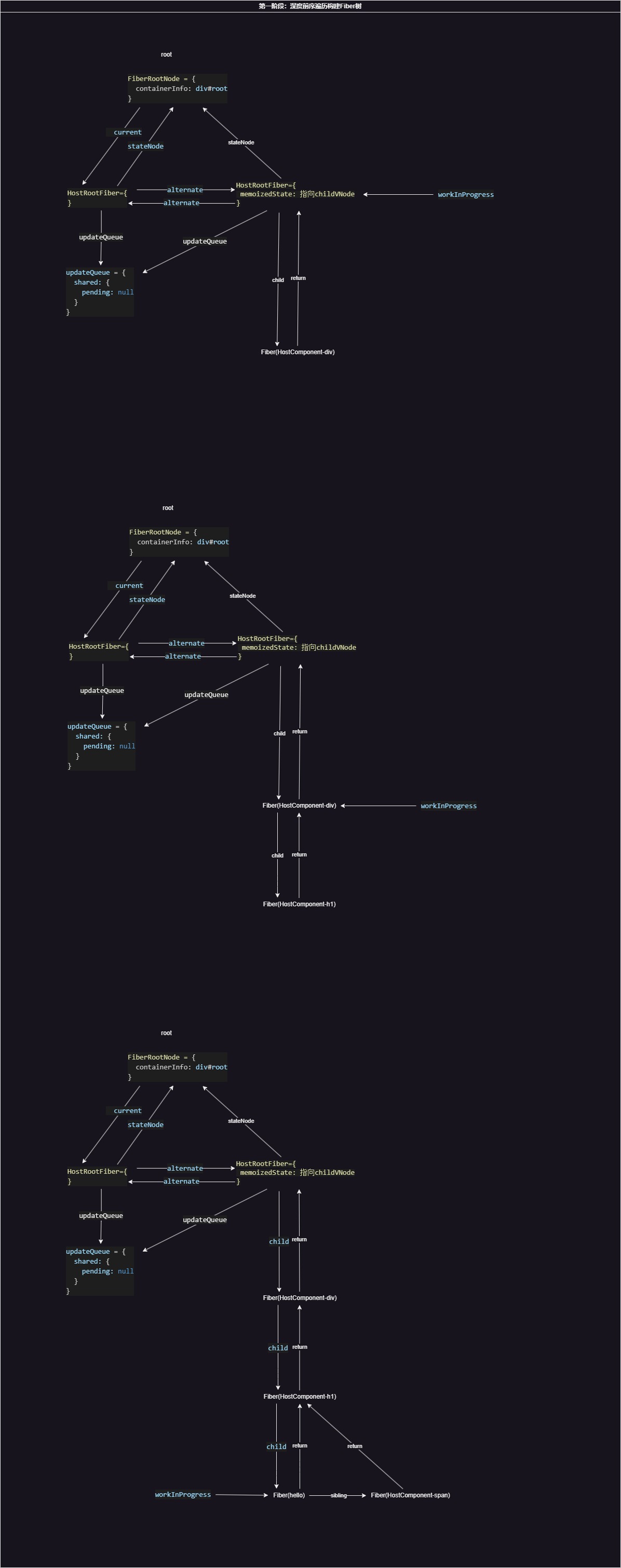
root.render(element);第一阶段:深度前序遍历构建Fiber树

说明:从上到下进行阅读
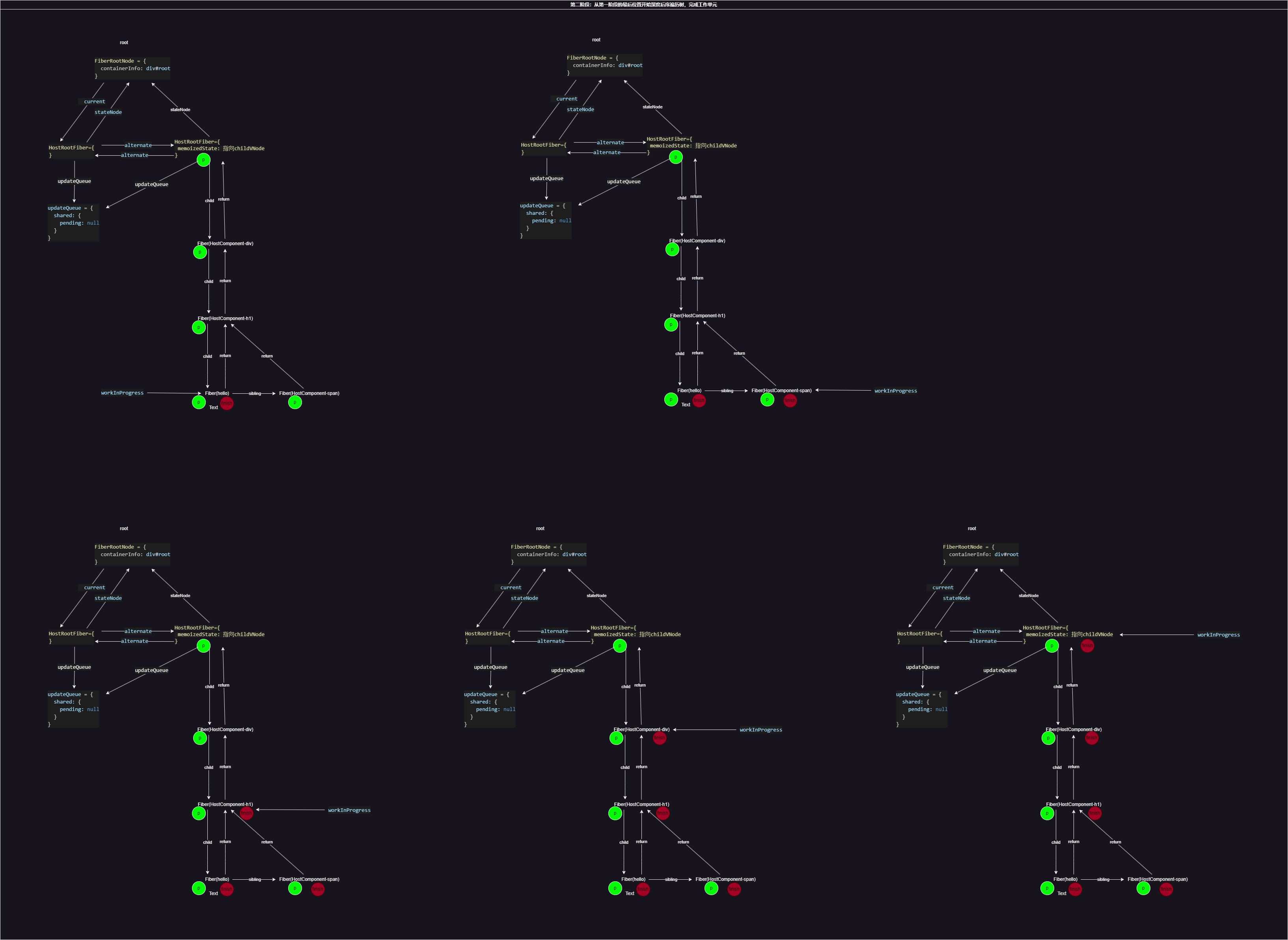
第二阶段:从第一阶段的最后位置开始深度后序遍历树,完成工作单元

说明:图从左到右,从上到下进行阅读
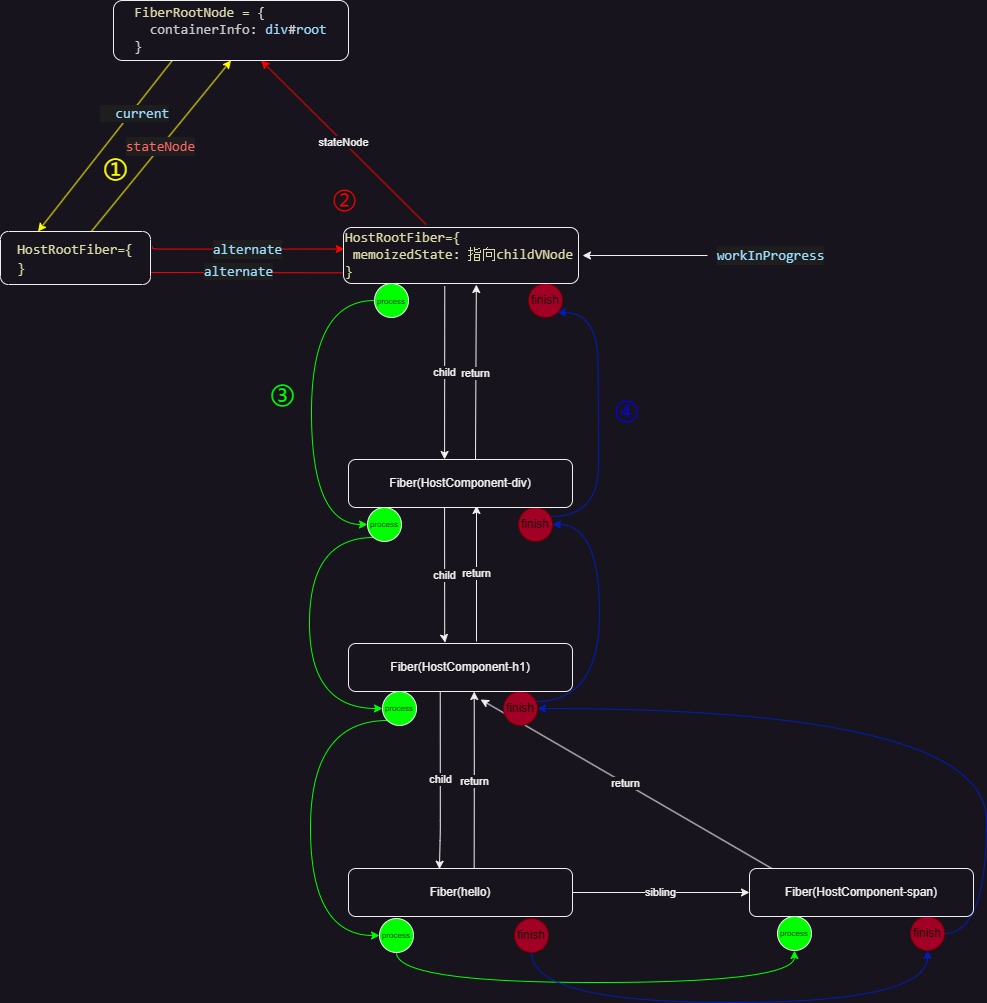
简化过程

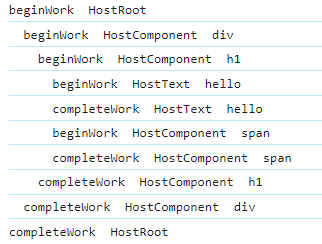
日志输出看执行顺序

总结
- 根据序号开始构建
- 先构建HostRootFiber 和RootRootNode
- 其次构建alternate HostRootFiber
- 然后就是遍历Fiber树,按前序深度优先对每个节点遍历进行Process
- 最后从深度构建完成是workInProcess位置,进行深度后序遍历对每个节点完成工作单元